What is Model, View, Controller Supposed to Mean?
Normally, for this blog I do not like to focus on nebulous concepts like “design patterns” or best practices or anything like that. This simply because I would like to see you get into the coding as fast as possible so you can start learning some of these more complex issues as you come across them.
Model, View, Controller, Oh My!
However, this idea of using the “model, view, controller” (or MVC) design pattern is so prevalent in iPhone programming that some mention should be made of this.
Design Patterns
First of, I like to think of “design patterns” as a way to think of how the various pieces of your software work together. Lots of time when you are coding you are just thinking about working on one line of code at a time or maybe one unit of something at a time (method, property, function). When you are in the mindset of using design patterns, you are thinking of how your units, or pieces, are fitting together. Design patterns have to do with system architecture.
Overview
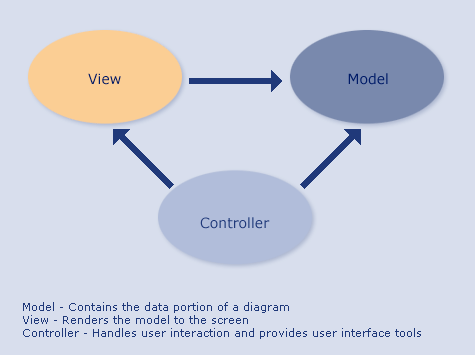
The Model, View, Controller (MVC) design pattern is one way of looking at software development that the Apple engineers put into the Cocoa frameworks (part of the iPhone system). Here are the three pieces of the MVC pattern:
- Model: the abstract data about your problem space
- View: the visual elements of the application
- Controller: code that glues the model and view together

Example
As an example, think of an iPhone app that is used to maintain a task list. The app would simply display a list of tasks that users check off as they are completed. Here is how the MVC pattern would fit into this app.
Model
Our example app model would be an object that contains the list of tasks, the state of each task and some code to
make the task data persistent.
View
Our view would be an object that contained a table with cells that allowed text entry and user interaction (GUI
elements).
Controller
Our app’s controller object would know about the Model and the View. Controller will respond to user input and
inform the view to update it’s visual elements or have the Model perform some action to the underlying data.
In a lot of ways this is a real simple idea and after some practice with the concept it makes a whole lot of sense. There is a bit more to how it works on the iPhone, but you will have plenty of time to see that.
Here are some resources in case you are interested in using Design Patterns in your own software. Learning about design patterns changed my software development style profoundly so I cannot recommend learning a bit about this idea more.
Design Pattern Resources
-This book uses Java in its examples, but the syntax is not all that important to the concepts discussed.
- This book is similar to the one above, but uses C# syntax so it may be worthwhile if you are more familiar with .NET programming.
Cocoa(R) Programming for Mac(R) OS X (3rd Edition)
- The gold standard for learning Mac programming. This book also specially goes into the architecture level stuff discussed here. More importantly, it does a great job of giving you the flavor of developing on the Mac (and iPhone by association). This one helped me start to make sense of the Mac development mindset.
Someone loved MVC enough to write a song about it: The Model, View, Controller Song
And of course, I have a mailing list where I discusses these issues and give beginning iPhone programmers weekly tips that you can subscribe to here: